In this part we will start implementing Add, View and View all functionalities.
The services we are going to build are
View All Addresses – GET – http://localhost:8080/addresses
View single address – GET – http://localhost:8080/addresses/:id
Add Address – POST – http://localhost:8080/addresses
Interactive Development using slime
I mentioned in last part that after every change to our code we need to restart our server for our changes to be reflected. This is a pain and against clojure (lisp) philosophy . It would be great if we could eval our modified buffers in emacs and those changes reflected immediately in our jetty server. Thankfully there is very easy way to do this.
In core.clj we are starting jetty adapter. We can start this jetty server in background using future and reload the namespace that we changed. This way we can do interactive development without restarting our server.
PS: Make sure you have emacs setup with slime. I feel emacs is the best IDE for clojure. Again this is my opinion. There are lot of information on how to do this.
I talked about jetty adapter. It is time for us to look at some what little deeper in Compojure.
Compojure
Compojure is based on a library called Ring. In fact most of clojure web frameworks are based on Ring. So to understand Compojure, it is important to understand Ring.
Ring has three components.
1) Handlers:
Handlers are main functions that process a request. We define handlers using defroutes macro.
2) Middleware:
Middleware are functions that could be chained together to process a request. Middleware functions can take any number of arguments, but the spec stats that first argument should be an handler and function should return an handler. An example for middleware is logging all requests that comes to your webserver. Ring and compojure comes with some standard middleware. We will see in next part how to create our own middleware.
3) Adapters:
Adapters are functions could adapt our handler to a web server. We are using jetty adapter to tie our handler to jetty server.
Refactor code to make it easy for interactive development
Edit core.clj
(ns address_book.core
(:use [compojure.core]
[ring.adapter.jetty])
(:require [compojure.route :as route]))
(defroutes example
(GET "/" [] "<h1>My Address Book!</h1>")
(route/files "/" {:root "public"})
(route/not-found "Page not found"))
(future (run-jetty (var address-book) {:port 8080}))
1) Add swank-clojure to our project
swank-clojure comes with lein plugin which will allow us to start a swank server and from emacs you can connect using slime. There are lot of documentation about swank-clojure and slime. Let me know if you need more information. If I see enough interest, I could blog about it or at least point to some good resources.
Edit project.clj
(defproject address_book "1.0.0-SNAPSHOT"
:description "Address Book"
:dependencies [[org.clojure/clojure "1.2.0"]
[org.clojure/clojure-contrib "1.2.0"]
[compojure "0.4.1"]
[ring/ring-jetty-adapter "0.2.3"]]
:dev-dependencies [[swank-clojure "1.2.1"]])
and run
lein deps
Now you should be able to start swank server using
lein swank
2) Break core.clj into different namespaces
Current core.clj is doing two things. Setting up routes and starting jetty server. Lets break it into web_server.clj and routes.clj
rm src/address_book/core.clj
create src/address_book/routes.clj
(ns address_book.routes
(:use [compojure.core])
(:require [compojure.route :as route]))
(defroutes address-book
(GET "/" [] "<h1>My Address Book!</h1>")
(route/files "/" {:root "public"})
(route/not-found "Page not found"))
create src/address_book/webserver.clj
(ns address_book.webserver
(:use [compojure.core]
[ring.adapter.jetty]
[address_book.routes :as routes]))
(future (run-jetty (var address-book) {:port 8080}))
3) At last lets create our Address namespace
In this code, I am going to use atoms for persistence. In future I will probably show how we can persist in mysql db using clj-records.
create src/address_book/address.clj
(ns address-book.address
(:use [address-book.utils number])
(:refer-clojure :exclude (find create)))
(def STORE (atom {:1 {:id :1 :name "Siva Jagadeesan" :street1 "88 7th" :street2 "#203" :city "Cupertino" :country "USA" :zipcode 98802}}))
(defn create [attrs]
(let [id (random-number)
new-attrs (merge {:id id} attrs)]
(swap! STORE merge {id new-attrs})
new-attrs))
(defn find-all []
(vals @STORE))
(defn find [id]
((to-keyword id) @STORE))
(defn update [id attrs]
(let [updated-attrs (merge (find id) attrs)]
(swap! STORE assoc id updated-attrs)
updated-attrs))
(defn delete [id]
(let [old-attrs (find id)]
(swap! STORE dissoc id)
old-attrs))
Create utils/number.clj
(ns address-book.utils.number
(:import [java.util Date]))
(defn to-keyword [num]
(if-not (keyword? num)
(keyword (str num))
num))
(defn random-number []
(to-keyword (.getTime (Date.))))
PS: I am not writing tests to keep this blog short. But I would advice everyone to write tests.
4) Lets update routes for add, view and view all functionalities
</span>
<pre>(ns address_book.routes
(:use [compojure.core])
(:require [address-book.address :as address]
[compojure.route :as route]
[clj-json.core :as json]))
(defn json-response [data & [status]]
{:status (or status 200)
:headers {"Content-Type" "application/json"}
:body (json/generate-string data)})
(defroutes handler
(GET "/addresses" [] (json-response (address/find-all)))
(GET "/addresses/:id" [id] (json-response (address/find id)))
(POST "/addresses" {params :params} (json-response (address/create params)))
(route/files "/" {:root "public"})
(route/not-found "Page not found"))
(def address-book
handler)
Compojure comes with GET, POST, PUT, DELETE, HEAD and ANY macro to define routes. These macros are self explanatory. Currently we have used GET and POST to define our routes.
Parsing Parameters
Compojure binds request parameters to params.
To get all parameters from request you can destructure map like we did in
POST "/addresses" {params :params} (json-response (address/create params)))
To get particular parameters from request you can use Compojure sugar syntax like we did in
[sourceode](GET “/addresses/:id” [id] (json-response (address/find id)))[/sourcecode]
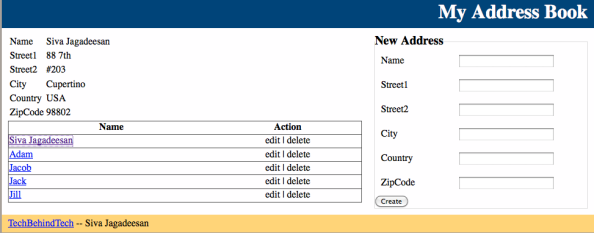
5) Lets build our front end
PS: front end code is a hack. Please don’t follow these codes as a good practice.
Edit public/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>My Address Book</title>
<link href="/css/address.css" media="screen" rel="stylesheet" type="text/css" />
<script src="/js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></script>
<script src="/js/jquery.form.js" type="text/javascript"></script>
<script src="/js/address_book.js" type="text/javascript"></script>
<script src="/js/address_list.js" type="text/javascript"></script>
</head>
<body>
<div id="wrap">
<div id="header"><h1>My Address Book</h1></div>
<div id="main">
<table id="address">
<tr><td>Name</td><td id="name"/></tr>
<tr><td>Street1</td><td id="street1"/></tr>
<tr><td>Street2</td><td id="street2"/></tr>
<tr><td>City</td><td id="city"/></tr>
<tr><td>Country</td><td id="country"/></tr>
<tr><td>ZipCode</td><td id="zipcode"/></tr>
</table>
<table id="address-list" border="1" width="100%" rules="rows" align="center">
<tr>
<th>Name</th>
<th>Action</th>
</tr>
<tr>
<td >row 1, cell 1</td>
<td align="center">row 1, cell 2</td>
</tr>
</table>
</div>
<div id="sidebar">
<form id="address-form" class="formular" method="post" action="/addresses">
<fieldset class="login">
<legend>New Address</legend>
<div>
<label for="name">Name</label> <input type="text" id="name" name="name">
</div>
<div>
<label for="street1">Street1</label> <input type="text" id="street1" name="street1">
</div>
<div>
<label for="street2">Street2</label> <input type="text" id="street2" name="street2">
</div>
<div>
<label for="city">City</label> <input type="text" id="city" name="city">
</div>
<div>
<label for="country">Country</label> <input type="text" id="country" name="country">
</div>
<div>
<label for="zipcode">ZipCode</label> <input type="text" id="zipcode" name="zipcode">
</div>
<input class="submit" type="submit" value="Create"/>
</fieldset>
</form>
</div>
<div id="footer">
<p><a href="TechbehindTech.com">TechBehindTech</a> -- Siva Jagadeesan</p>
</div>
</div>
</body>
</html>
Create public/css/address.css
body,html {
margin:0;
padding:0;
color:#000;
background:#a7a09a;
}
#wrap {
width:970px;
margin:0 auto;
background: #fffeff;
}
#header {
padding:5px 10px;
background: #054477;
text-align: right;
color: #fffeff;
}
h1 {
margin:0;
}
#main {
float:left;
width:580px;
padding:10px;
background-color: #fffeff;
}
h2 {
margin:0 0 1em;
background-color: #fffeff;
}
#sidebar {
float:right;
width:350px;
padding:10px;
background-color: #fffeff;
}
#footer {
clear:both;
padding:5px 10px;
background: #fed47f;
}
#footer p {
margin:0;
}
* html #footer {
height:1px;
}
form * {margin:0;padding:0;} /* Standard margin and padding reset, normally done on the body */
legend {
color:#000; /* IE styles legends with blue text by default */
*margin-left:-7px;
font-weight: bold;
font-size: 20px;
}
fieldset {
border:1px solid #dedede; /* Default fieldset borders vary cross browser, so make them the same */
}
fieldset div {
overflow:hidden; /* Contain the floating elements */
display:inline-block;
padding: 10px;
}
fieldset div {display:block;} /* Reset element back to block leaving layout in ie */
label {
float:left; /* Take out of flow so the input starts at the same height */
width:8em; /* Set a width so the inputs line up */
}
Create public/js/address_book.js
$(document).ready(function() {
$("#address").hide();
$("#address-list").showAddressList();
$(".address-link").live("click",function(e){
$.getJSON($(this).attr("href"), function(json) {
$("#address").showAddress(json);
});
e.preventDefault();
});
$('#address-form').submit(function(event){
event.preventDefault();
var $this = $(this);
var url = $this.attr('action');
var dataToSend = $this.serialize();
var callback = function(data){
$("#address-list").addAddress(data);
};
var options = {
success: callback,
url: url,
type: "POST",
dataType: "json",
clearForm: true
};
$(this).ajaxSubmit(options);
});
});
Create public/js/address_list.js
function action_links(data){
var link = "<a href="">edit</a> ";
link += " | <a href="">delete</a>";
return "edit | delete";
}
$.fn.showAddressList = function(){
return this.each(function(){
var that = this;
$.getJSON("addresses", function(json) {
$(that).html(" <tr> <th>Name</th> <th>Action</th> </tr>");
$.each(json,function(i,data) {
$(that).append("<tr id="address-"+ data.id +" "><td><a class="address-link" href="addresses/" + data.id +"">" + data.name + "</a></td><td align='center'>" + action_links(data) + "</td></tr>");
});
});
});
};
$.fn.addAddress = function(json){
var data = json;
var that = this;
return this.each(function(){
var that = this;
$(that).append("<tr id="address-"+ data.id +" "><td><a class="address-link" href="addresses/" + data.id +"">" + data.name + "</a></td><td align='center'>" + action_links(data) + "</td></tr>");
});
};
$.fn.showAddress = function(json){
var data = json;
var that = this;
return this.each(function(){
$(that).slideDown('slow');
$(that).find("#name").html(data.name);
$(that).find("#street1").html(data.street1);
$(that).find("#street2").html(data.street2);
$(that).find("#city").html(data.city);
$(that).find("#country").html(data.country);
$(that).find("#zipcode").html(data.zipcode);
});
};
Download jquery-1.4.2.min.js, jquery-ui-1.8.1.custom.min.js and jquery.form.js to public/js folder.
6) Start the web server
[/sourcecode]lein repl src/address_book/webserver.clj [/sourceode]
Wow that was lot of stuff. We will look more into writing our own middlewares in next part.
Source code is now available at github. Created branches for each part.
Part 5 is posted.

Hi Siva!
Nice post, again. Thanks! I will update my translation this week. All the best.
— Ben
Thanks, Ben
Good, but where is the random-number?
Thanks Limux, for pointing out.
I have updated code with random-number function
Hi…I think github project has a problem with the routes..I download it and run well, but when I try save the dates I get in http://localhost:8080/addresses “Page no found”…I would try check it..I suspect than would be a problem with the underscore _ and – but I’m not sure 😦
thanks for the great tutorial
First of all thanks for this great tutorial!, in just a few minutes you can see a web application up and running with Clojure.
Just a quick comment, I had to add this line: “:repl-init address_book.webserver” to project.clj and then run: “lein repl” instead of “lein swank”. Otherwise my browser stayed loading forever and nothing happened.
Thanks again for all this info!